Add H5P content directly into a Text Editor
Note: H5P content inserted or embedded in a text editor does not reflect in the gradebook.
1. Turn Editing on. Add an Activity or Resource such as a page, label, or book, etc. (any activity where there is the text editor). Complete the required fields.

2. Position the cursor within the text editor where the H5P content should appear, and select the H5P button on the text editor toolbar.

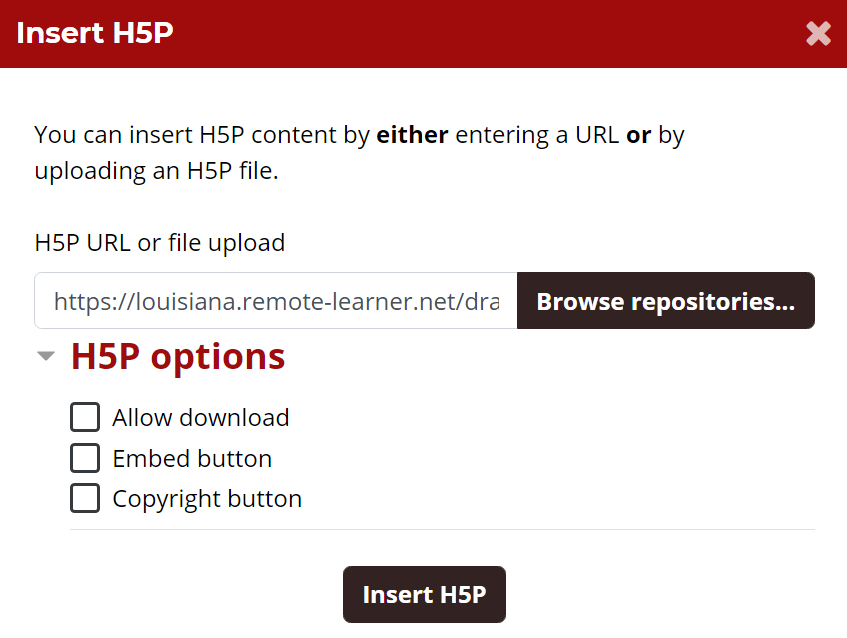
3. The Insert H5P dialog box will open. Select Browse Repositories to open the H5P content bank..

4. With the Content Bank selected in the side menu, choose the H5P content to place in the text editor.

5. In the next dialog box, choose to "Create an alias/shortcut to the file" so that any updates made to the H5P interactive via the Content Bank will be reflected in the version displayed here. Make any other changes if needed or Select this file.

6. Review the H5P options to select:
- Allow download will add a link to allow viewers to download the source H5P file.
- Embed button will add a link to allow users to copy an embed code to reuse.
- Copyright button will add a link that will allow the viewer to see the copyright information.
- When complete, select Insert H5P.

Note: The H5P content will display as a splash image. The H5P content will only be displayed when the page is saved and closed.
Embed H5P content in a Text Editor
H5P content can be embedded into the text editor by copying and pasting the embed button code into the HTML editor.
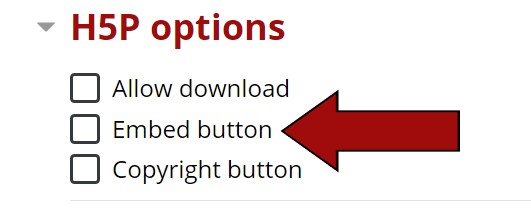
1. In the H5P options at the bottom of the Insert H5P dialog box, select the Embed button checkbox. Note: This code is needed to copy and paste into the HTML editor and must be activated.

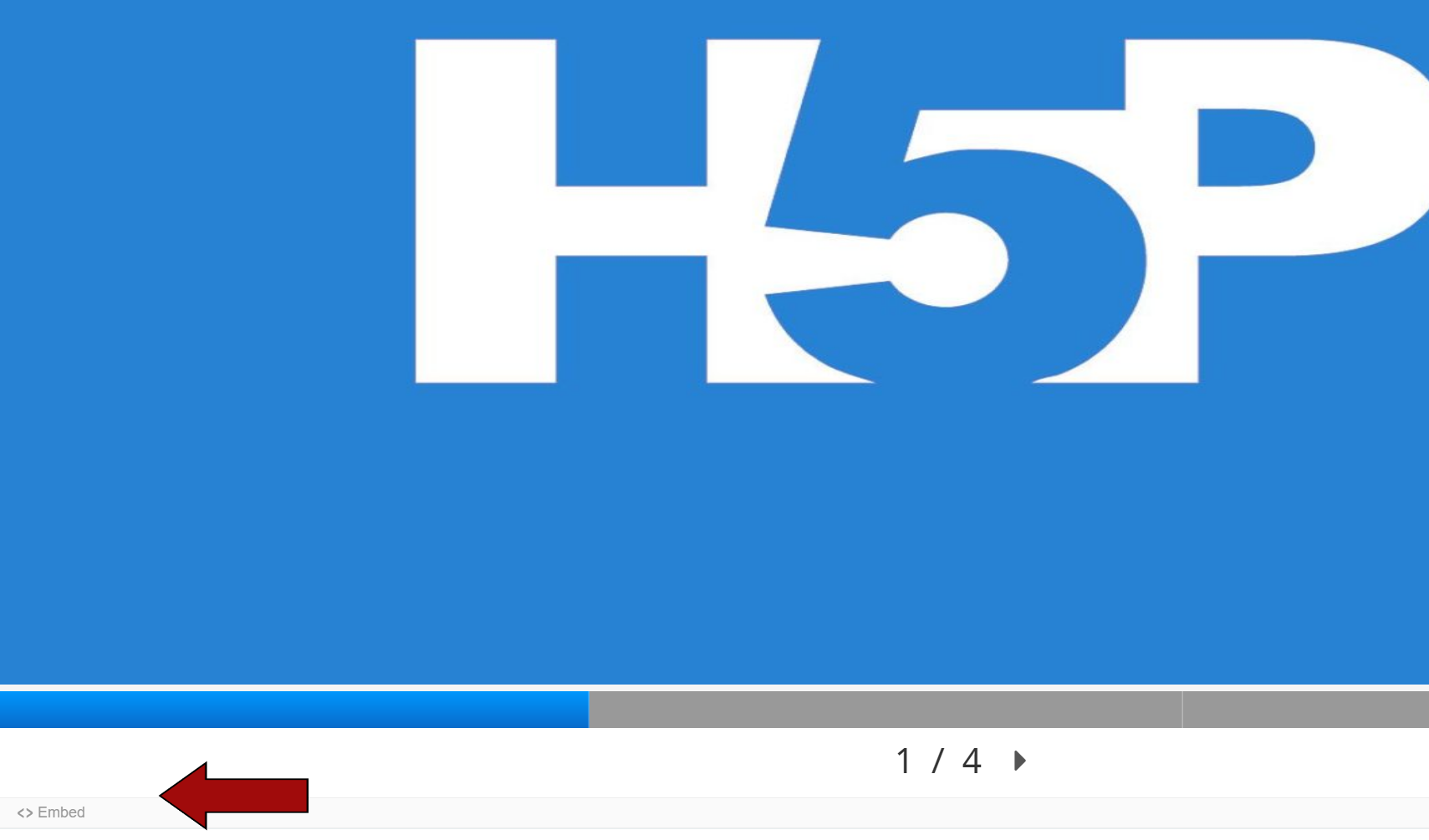
2. When the Embed button is checked, the <Embed> code will display at the bottom of the H5P content. Select the <Embed> code to open.

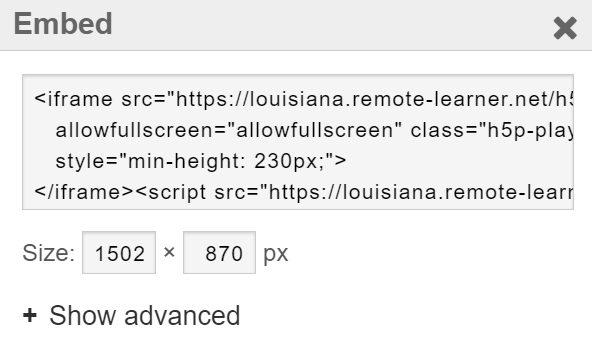
3. With the Embed dialog box open, highlight all the code within the grayed box, then Copy (Ctrl + C) the code and/or change the size of the H5P content.

4. Once the code is copied, open a page, label or book (any where there is a text editor). Complete the required fields and navigate to the Text editor buttons. Select Advanced Buttons in the toolbar to show more buttons.
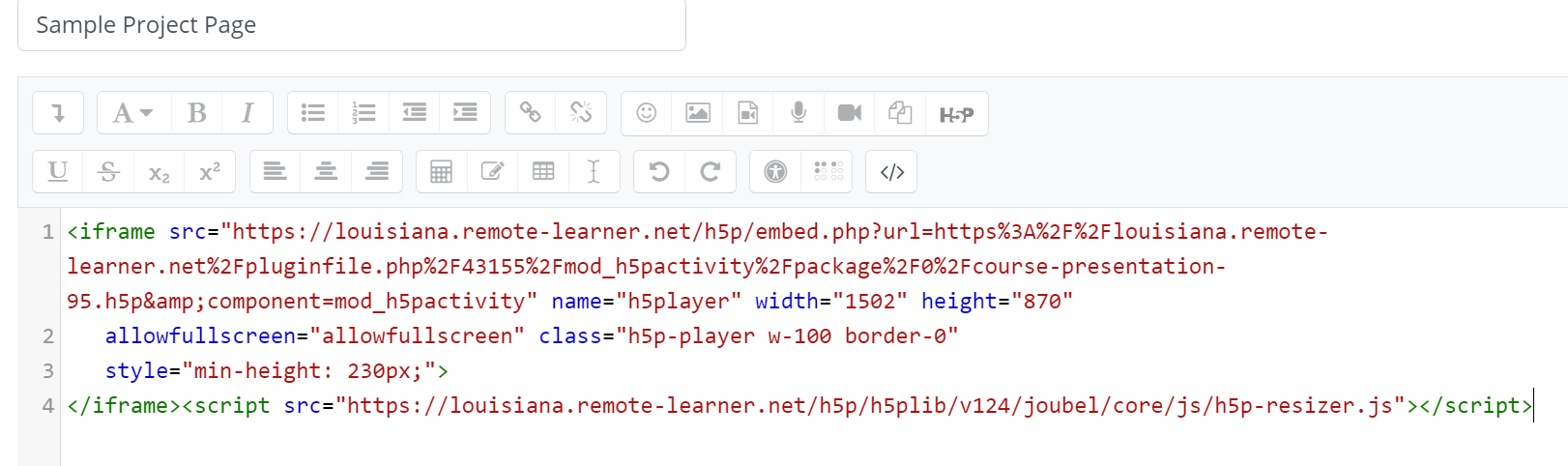
5. Select the </> button to open the HTML editor. Paste (Ctrl + V) the copied embed code into the HTML editor.

6. Select the </> button again to view the H5P content. Save this document.
Return to H5P Resources - Main

