Find more information about Image Hotspots at https://h5p.org/tutorial-image-hotspots
What is Image Hotspots
The Image hotspots content type allows you to place an overlay of hotspots on images and graphics. The user presses the hotspots to reveal an associated text. Activity completion can be activated, Gradebook and Attempt options are not available.
Image Hotspots Examples
Video and Text Text and Image Anatomy of a Compound Leaf
Get started
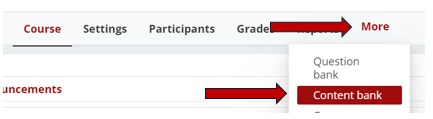
1.Log into your Moodle course, select More from the Contextual menu, Content bank.

2. Click the Add button

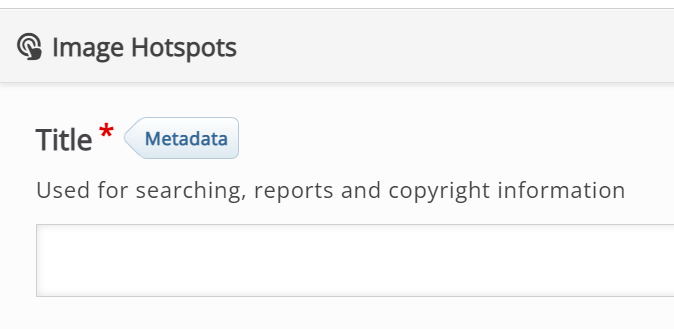
3. Type the Title of the Image Hotspot and select optional Metadata.

4. Add a Background image (located on your device) and add Alternative text for the image.

5. Choose your Hotspot icon and color.

6. Add the first hotspot. Click on the area of the background image where the hotspot will be placed. Decide if the hotspot popup will cover the entire background image and if an optional header will be displayed.

7. In the Popup content section, add the type(s) of content to be displayed when the hotspot is selected. Note: Multiple content types can be displayed per hotspot.

8. Add Item (additional content) to the Hotspot or add another Hotspot. Continue until the Hotspots are complete.

9. Optional: Text overrides and translations

10. Save when complete to preview. The Image Hotspot content will live in the Content Bank until it is added into the Moodle course.
Return to H5P Content Tutorials
