Image Juxtaposition
Image Juxtaposition allows users to compare two image interactively. Choose between a horizontal and vertical slider, set a starting position and optional label(s).
Examples
Example 1 - Visible and near-infrared light
Example 3 - Before and after flooding
Get started
1. Log into your Moodle course, select More from the Contextual menu, Content bank.

2. Click the Add button in the right corner of the screen. Select Image Juxtaposition

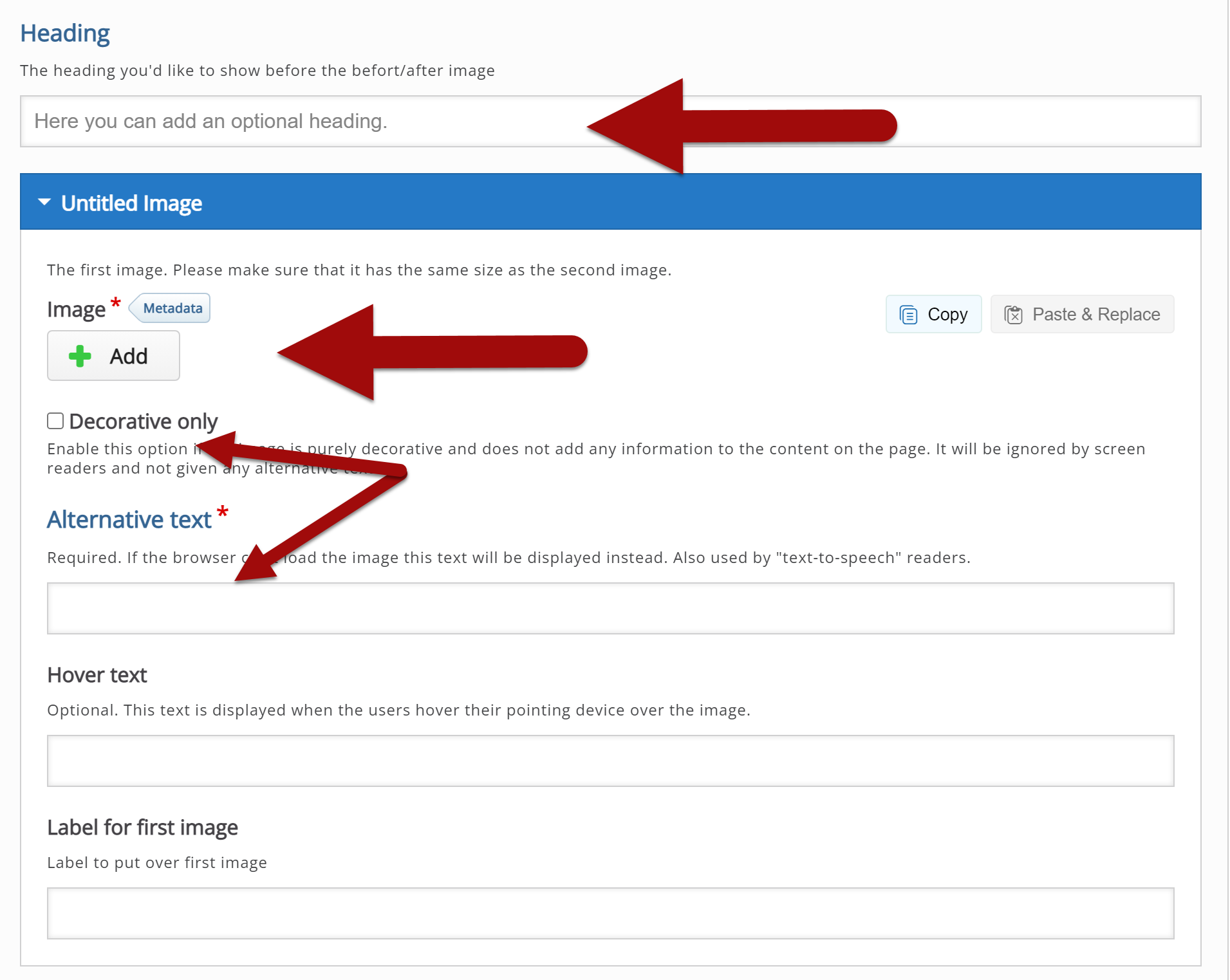
3. Give the content a Title then add an optional heading and the first image. Select Decorative only or add Alternative text. Choose optional Hover text and Label.

4. Repeat for the second image. Note: Only 2 images allowed
5. Review Behavioral settings and Save when complete

Return to H5P Content main
